// demo01.js
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();
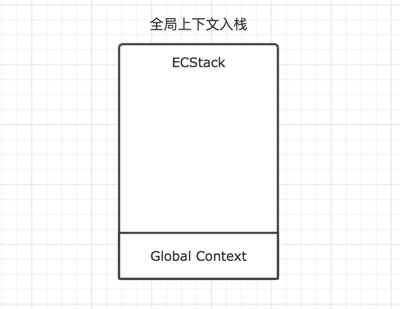
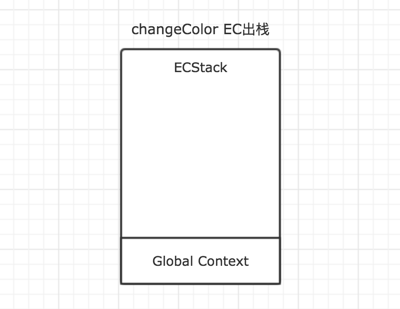
我们用ECStack来表示处理执行上下文的堆栈。
第一步:很容易知道首先是全局上下文入栈。并一直存在于栈底。

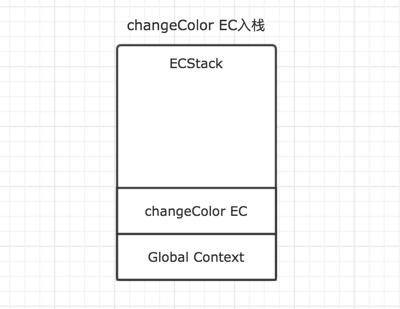
第二步:全局上下文入栈之后,其中的可执行代码开始执行,直到遇到了`changeColor();`,这一句代码激活了函数changeColor创建它自己的执行上下文,因此此时就是changeColor的上下文入栈。

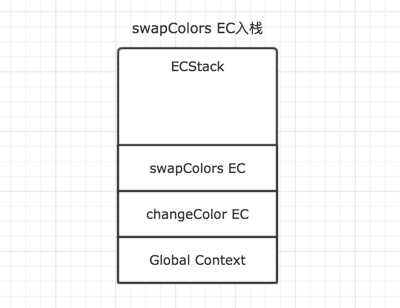
第三步:changeColor的上下文入栈之后,开始执行其中的可执行代码,并在遇到`swapColor();`之后又激活了swapColor的执行上下文。因此第三步就是swapColor的上下文入栈。

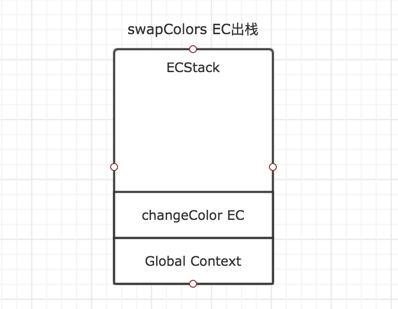
第四步:在swapColors的可执行代码中,再没有遇到其他能生成执行上下文的情况,因此这段代码顺利执行完毕,swapColors的上下文从栈中弹出。

第五步:swapColors的执行上下文弹出之后,继续执行changeColor的可执行代码,也没有再遇到其他执行上下文,顺利执行完毕之后弹出。这样,ECStack中就只身下全局上下文了。

最后:全局上下文在浏览器窗口关闭后出栈。
注意:函数执行过程中遇到return能直接终止可执行代码的执行,因此会直接将当前上下文弹出栈。
整个过程如下图
